Customizing the DriveImage XML Welcome Screen (Commercial Edition only)
You can customize DriveImage's first screen (Welcome screen) to show your credentials. Put a file called custom.txt into the directory that contains the program file dixmlcom.exe (usually C:\Program Files\Runtime Software\DriveImage XML (Commercial Edition)).
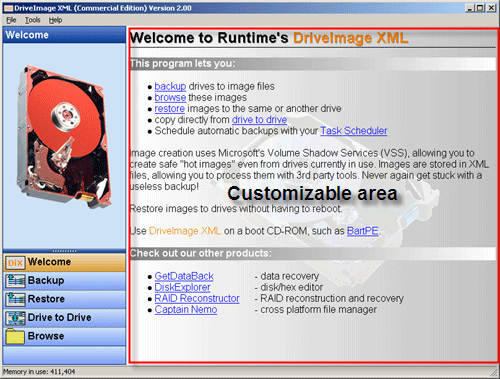
By default the Welcome screen will look like this:

DriveImage XML: Welcome screen with customizable area
You can replace the content of the red square with simple HTML content.
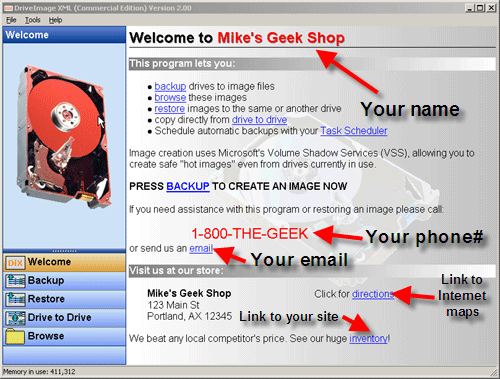
Example

DriveImage XML: Customized welcome screen
You can create this look by renaming custom.txt.sample to custom.txt. This sample shows how to use colors, shades, fonts, and links.